Once a somewhat niche hobby, gaming is now one of the main ways people around the world entertain themselves. As gaming has become more and more accessible, so has game development, and making your own game is now about as hard as writing your own novel. In other words, it will of course take a lot of work and time, but if you’re committed you won’t really need any expensive or inaccessible tools beyond a text editor.
In fact, there are so many game development resources out there that it’s hard to know where to start. For one, there are a bunch of different languages to pick from (Python? C++? HTML5/JavaScript?). Beyond that, the selection is just as wide for people who want to use a development platform (GameMaker? Unity? Unreal Engine?). While it can be overwhelming, I recommend starting with web game development.
Why Web Game Development?
I think web game development using HTML5, CSS3, and JavaScript is a good place to start since there are a lot of good teaching resources out there and you can use the skills you learn to host and market your game online. That is to say, once you’ve figured out how to program a game using HTML5 (which is sometimes used as shorthand for web development using HTML5/CSS3/JavaScript, even if most of the code is JavaScript), you’ll easily be able to make your own website where people can play that game, and you can even make a portfolio site for yourself as a game developer. It is also extremely easy to test your code as you are working on it since you can just output your code to your browser.
Learn HTML/CSS/JavaScript Web Development From Scratch
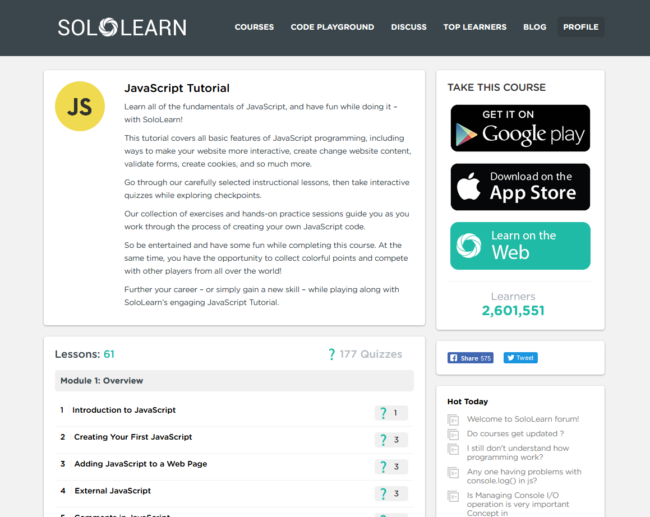
So where should you start? Well, if you don’t know anything at all about HTML/CSS/JavaScript, I recommend learning about those using SoloLearn. SoloLearn is an excellent learning platform where you can learn the basics of the most popular development languages with simple interactive lessons. You can take these courses online on your computer or on the SoloLearn app on your iPhone or Android and continue your progress wherever you are. SoloLearn also has community features to enhance your learning. You won’t become an expert using SoloLearn alone, but it’s an incredibly useful way to quickly get a coding foundation under your feet.
Best Web Game Development Tutorials
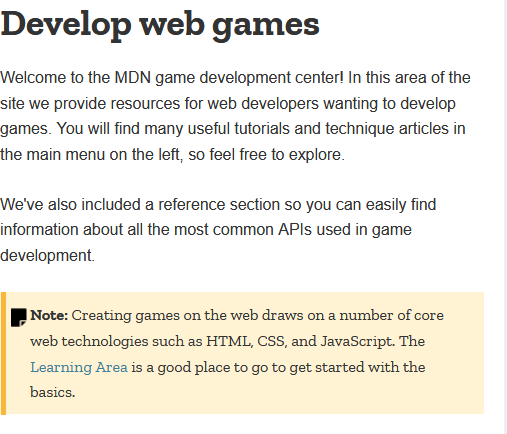
Once you’ve gained a little knowledge about web development (in other words, once you’re somewhat familiar with HTML, CSS, and JavaScript), it’s time to start learning about web development specifically for games. I recommend using MDN’s web game development tutorial (which we just wrote about yesterday), which will teach you how to make a 2D breakout game in pure JavaScript (and HTML and CSS) without the need for any libraries. This is really nice, since many gaming tutorials don’t focus on pure JavaScript basics, and since it’s from MDN (formerly Mozilla Developer Network) you know you’re getting the best information.
MDN actually has all sorts of information about web game development, including tips on integrating touch controls into your game and displaying your game in fullscreen. It also has a lot of useful information on working with JavaScript libraries and HTML5 game development frameworks once you’ve gotten your feet wet. The non-game development sections of MDN have even more useful information about web development, and you can even learn web development basics from scratch through MDN if you want. At the end of the day, if you want to develop web games, you should bookmark MDN now.
Best Web Development Code Editor
If you want to start messing around with some JavaScript, your browser probably has some built-in functionality for that. For example, on Firefox, you can press F12 to bring up Developer Tools, and from there you can use Scratchpad to write some JavaScript right in your browser (you might have to go into your settings to get Scratchpad to show up alongside everything else like the Console and Debugger). For more advanced coding, you can use jsfiddle, which is a full-featured text editor with sections for HTML, CSS, and JavaScript that you can work on entirely in your browser without having to download anything.
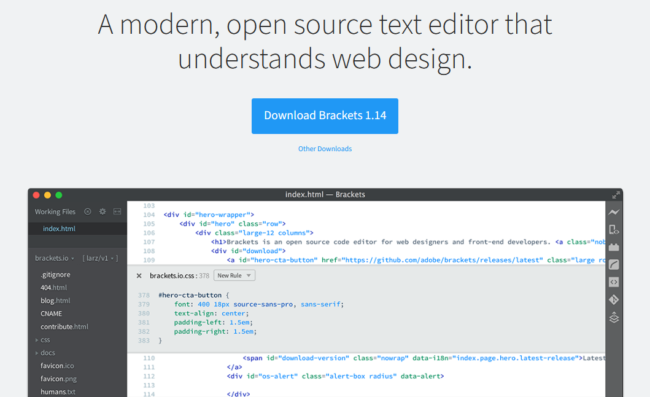
However, if you want an offline program you can download, I recommend Brackets. Brackets is a free, open source text editor that is maintained by Adobe and the community, and it’s just lovely. It’s lightweight, and won’t take up too much of your computer’s storage or memory, but you probably won’t need anything more.
You’re Ready To Start Learning!
At this point, since the best way to learn about coding is to actually start coding, you have everything you need to begin! As mentioned above, you can use SoloLearn or MDN to learn the basics of HTML5/CSS3/JavaScript, and then you can use MDN to extend your knowledge to web game development. SoloLearn has interactive lessons, so you won’t need a separate code editor, but MDN consists of (excellent) text resources, so you will need to use either jsfiddle or Brackets to follow along.
The best part is that everything I just listed above is completely free, meaning that you can get an extensive education in web game development without having to spend a dime (and without even having to download anything, if you just use jsfiddle). If you’re willing to commit yourself, you can be coding extremely basic games within a few days, or even within a single day. What are you waiting for?